Basic Guide to Writing in Markdown
a.school uses Markdown editing as a simple way to add formatting to text. By adding characters to your written content, it allows you to write using an easy-to-read, easy-to-write plain text format.
Below we’ll demonstrate examples of some basic Markdown syntax that you can use to format your content.
Headings
| Markdown | Output |
|---|---|
| # Heading 1 |  |
| ## Heading 2 |  |
| ### Heading 3 |  |
| #### Heading 4 |  |
Paragraphs
| Markdown | Output |
|---|---|
| Markdown is really easy to use. From now on, I’m going to use it to format all of my documents. |
 |
Bold
To bold text, add two asterisks before and after a word or phrase.
| Markdown | Output |
|---|---|
| **Bold text** really makes my sentences pop. |  |
Italic
To italicize text, add one asterisk or underscore before and after a word or phrase.
| Markdown | Output |
|---|---|
| Sometimes you just *really* need to italicize words in your sentence. |  |
Bold and Italic
If you want to bold and italicize text, add three asterisks before and after a word or phrase.
| Markdown | Output |
|---|---|
| This text is ***very important***. |  |
Strikethrough
To strikethrough text, add two tildes before and after a word or phrase.
| Markdown | Output |
|---|---|
| When it comes to animals, I like ~~cats~~ dogs more. |  |
Tables
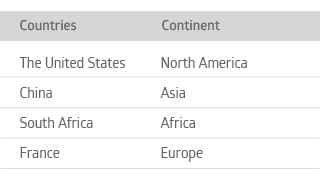
You can create tables using markdown too. Let’s take a look at the following example:
| Markdown | Output |
|---|---|
|
| Countries | Continent | | ----------- | ----------- | | The United States | North America | | China | Asia | | South Africa | Africa | | France | Europe | |
 |
Blockquote
To create a blockquote, add a > in front of a paragraph.
| Markdown | Output |
|---|---|
| > America was founded in 1776. |  |
Lists
You can use markdown to organize information into ordered and unordered lists.
Ordered lists
| Markdown | Output |
|---|---|
| 1. First item 2. Second item 3. Third item 4. Fourth item |
 |
Unordered lists
| Markdown | Output |
|---|---|
| - First item - Second item - Third item - Fourth item |
 |
Code
Place backticks before and after a word or phrase to denote it as code.
| Markdown | Output |
|---|---|
| At the command prompt, type `nano`. |  |
Code Block
To create a code block, use three backticks before and after the text or code you want to block.
| Markdown | Output |
|---|---|
| ``` Here’s some code ``` |
 |
Links
To create a link, enclose the link text in brackets (e.g. a.school) and then follow it immediately with the URL in parentheses (e.g., (https://a.school)).
| Markdown | Output |
|---|---|
| My favorite school management platform is [a.school](a.school/). |  |
Images
To add an image, add an exclamation mark (!), followed by alt text (the text that appears when you hover over an image) in brackets, and the URL to the image asset in parentheses.
| Markdown | Output |
|---|---|
|  |  |
Horizontal Rule
To create a horizontal rule across the entire page to indicate a page break, insert three asterisks on a blank line.
| Markdown | Output |
|---|---|
| This is where the section ends. *** This is where the next section begins. |
 |
